The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Top downloaded Mac Flowchart Software files for free downloads at WinSite. Fast and reliable PC network inventory. H264 WebCam Deluxe is a 16-channel h264 remote. Fast and easy-to-use WMA to MP3 converter.
[ad_1]
Adobe After Effects CC 2019 Crack It’s the IBC video public expo this end of the week and, of course, Adobe has declared updates to its after generation and movement applications just ahead of time. The organization has flaunted new forms of After Effects, Premiere Pro, Character Animator and Animate
(already known as Flash Pro).Adobe hasn’t said when the updates will be discharged, however a year ago redesigns saw at IBC transported in mid October to correspond with the Adobe Max meeting, as a major aspect of a more extensive Creative Cloud refresh.
While making another organization, clients can redo it by including content strings, strong hues, camera, lights, and additionally new unmistakable layers. Then again, the organization can be seen as a flowchart, to guarantee smooth control of its parts.
Adobe After Effects CC 2019 Seriaol Key:
The application additionally bolsters embeddings normal pictures or Photoshop-based ones, and clients can apply impacts, for example, adapt, mutilate, and break. Every one of the components can be consolidated, balanced and altered in order to acquire a custom astounding movement – presets can likewise be useful when searching for motivation for another undertaking.
In the Perform some portion of the Control board you will have the capacity to choose diverse layer alternatives dependent on appearing/concealing layers to change character properties. Adobe demonstrated to us this being utilized as a brisk method to change apparel and hairdos of a character (or character layout to make different characters)The center for the updates are around better joining of movement illustrations, liveliness and shading reviewing.
Adobe After Effects CC 2019 For Mac/Win:
Create a profundity go with the After Effects Classic 3D or INEMA 4D renderer. Composite questions rapidly and effortlessly in 3D space. Apply profundity impacts, for example, Depth of Field, Fog 3D, and Depth Matte so components look characteristic or utilize profundity information to reproduce 3D looks.Take the mystery out of bend alterations with creative new Lumetri Color instruments for particular shading adjustment. Each bend has two tomahawks with matched qualities, making it simple to calibrate hues precisely.
In the Perform some portion of the Control board you will have the capacity to choose distinctive layer choices dependent on appearing/concealing layers to change character qualities. Adobe demonstrated to us this being utilized as a fast method to change apparel and hairdos of a character (or character format to make different characters).
Adobe After Effects CC 2019 Crack:
Bounce into vivid video with help for 180 VR. Include VR impacts and work with 180 and 360 material reciprocally. Distribute completed recordings in the Google VR 180 organization on YouTube or different stages. Another Theater Mode choice enables you to see rectilinear substance in a head-mounted showcase (HMD).Master Properties presently empower further developed work processes with help for Collapse Transformations, Time Remap, sound impacts, movement obscure, cover and shape way articulations, 3D cameras and lights.
Key Features:
Editorial me textual style: The articulation manager field presently utilizes Source Code Pro.
- Auto-resizing: The articulation editorial manager field presently naturally alters when you click into the field to show most extremeanager upgrades: The articulation field in the Timeline board has the accompanying improvements:
- Monospac pi mistake pennant upgrades: The articulation blunder standard (the orange bar that shows up in the Composition board ece of the articulation.
- Empower or impair all articulations on chose layers: All articulations on a layer would now be able to be crippled or empowered with two new menu directions in the Layer > Switches submenu, or by right-clicking a layer and opening the Switches submenu.
- Articulation mistake pennant upgrades: The articulation blunder standard (the orange bar that shows up in the Composition board when an articulation neglects to assess) is refreshed:
Darker catches in the pennant.

- A Hide Expression Error Banner catch that conceals the standard. This catch cripples the Show Warning Banner When Project Contains Expression Errors choice in Preferences > General. To demonstrate the articulation blunder pennant once more, re-empower the inclination.
Catch motivation all over the place:
- Catch motivation and make resources wherever you are utilizing portable applications like new Adobe Hue CC and Adobe Shape CC. At that point, bring your benefits into After Effects to make rich movement designs and impacts.
Flawless while you review:
- Make without intrusions now that After Effects gives you a chance to modify a piece’s properties and even resize boards ceaselessly playback.
More precise face following:

- Utilize the new Face Tracker to apply impacts to choose regions of countenances. Shading right or obscure, track estimations, or track focuses to change things like eye shading.
Revive 2D characters:
- New Adobe Character Animator gives you a chance to energize characters you make in Illustrator or Photoshop by showcasing their developments before a webcam.
Access all your After Effects resources anyplace with CreativeSync:
- Adobe CreativeSync stays up with the latest and readily available over your work area, web and portable applications. It naturally matches up your Looks, hues, pictures, Adobe Stock resources, settings, metadata and that’s just the beginning.
Presenting Adobe Stock. A huge number of great pictures. Appropriate inside After Effects:
- Locate the ideal photograph or realistic to kick off your next venture and make it astounding. The new Adobe Stock administration offers 40 million curated, eminence free resources that are on the whole accessible from After Effects CC in only a couple of snaps.
Professionals:
- Coordinated with different bundles in CC suite
- Colossal choice of impact formats
- Intelligent organized work process
- Accumulation of convenient modules
- Unimaginably great
CONS:
- Takes aideo groups not bolstered
- Require considerable measure of learning
- Some vs month to month membership to CC
The post Adobe After Effects CC 2019 Crack Mac & Serial Number Windows appeared first on IGN Games.
[ad_2]
Source link
Want to learn how to make flowcharts in Word? It’s easy.
How to Make a Flowchart in Microsoft Word
All the tools needed to make flowcharts in Microsoft Word 2013, 2016, or 2016 lie within the Drawing Tools. But first do these three preliminary steps:
Maximize your page area. Collapse the Ribbon by clicking the little upward arrow (or click Ctrl + F1) on the extreme right so only the tab names show.
Display the Grid. Click the View tab and click the Gridlines checkbox. The grid helps you align and size the flowchart symbols precisely as you can snap them to the gridlines.
You can also customize the gridlines: Page Layout > Arrange > Align > Grid Settings.
Use the Drawing Canvas. Inserting any shape or “drawing” in a Word document automatically creates a drawing canvas. You will have to resize the canvas to frame your entire flowchart.
As this Microsoft support page says, it is especially useful when using different shapes (as in a flowchart). Also, you can customize the drawing canvas itself to create attractive backdrops for your flowchart.
Now, let’s start the meticulous job of inserting our shapes and connecting them all together. It always helps if you map it out on paper first, and then use Microsoft Word to give it the finished look. A rough sketch helps you understand the page layout on Word. The process is simple but putting some planning into using this “planning tool” is a timesaver.
All the required symbols can be found on the Insert tab > Shapes. Click the dropdown for Shapes.
- The symbols are neatly organized under the Flowchart group.
- Select the shape. For instance, any shape that looks like an oval can represent “Start”.
- Click in the canvas area, keep the left button pressed while dragging the mouse to add the shape. You can also double-click on any shape to automatically add it to the Canvas. Move and resize it.
- Add text by clicking the shape and typing in the label with a text box.
- Connect two symbol-shapes with the help of arrows or connectors. Unlike simple arrows, connectors stay connected to the shapes. The two basic types of connectors available under the Shapes dropdown are elbow and curved.
Note: Connectors work as intended only between shapes placed on the drawing canvas.
For instance, you can manually move the connectors to any connection points (represented by tiny blue dots on the shapes). The connection points anchor the connectors in place and you can move the shapes without dislodging the connectors. This gives you a lot of flexibility when modifying your flowchart by moving things around.
- Add a Yes or No to the connectors branching out of Decisions shapes by inserting Text Boxes alongside the connector arrows. You can also use the rotation handle to rotate the text box.
Tips to Align Shapes
There are several ways to do it.
- The recommended way is to do it right the first time. Use the gridlines and draw them with uniform widths when you are placing them on the canvas.
- Click on individual shapes and drag them to the new locations. If you have many shapes, this can be very time consuming. The gridlines help you snap them in place.
- Select all the shapes you want to align. On the Format tab, click the Align dropdown menu. Select Align Selected Objects and use the alignment tool to align the shapes automatically.
Tips to Align a Flowchart
After the flowchart has been laid out, you can neatly align the diagram according to the page.
- Group all the shapes and connectors. Select all the shapes and connectors. On the Format tab, click the Group dropdown and select Group.
- From the Align dropdown check if the Align to Margin item is selected. Then, click Align Center and/or Align Middle.
- Optionally, resize the canvas by dragging the corner or edges.
Create a “Stunning” Flowchart in Word
The colorful flowchart you see above is nothing but a more formatted flowchart. Formatting a flowchart in Word should be the final stage after you have inserted, connected, and labeled all the boxes. It is better to do it in bulk rather than putting the flourishes on individual boxes as you go along. So, select multiple shapes and format them together.
I will leave it to your creative eye, and just point you to the basic tools you can access from the Format tab on the Ribbon or the more detailed options available on the side panel.
Open the side panel by right-clicking on a shape and selecting Format Shape.
You have many options available to design the shapes and the connectors:
- Shape Styles: A quick way to add color or gradient fills to the shapes.
- Shape Fills: Use your choice of solid colors or gradients. Don’t use too many color schemes.
- Shape Outlines: Set the visual properties of the bounding lines. Also, use it to make the connector arrows thicker or thinner.
- Effects: Give the shapes depth with three dimensions, shadows, etc.
As you can see, there are many options to add a variety of finishing touches to the bare-bones flowchart. It is painstaking, but do fuss over it if you want a thoroughly professional look.
You could also start with a flowchart templateThe Best Flowchart Templates for Microsoft OfficeThe Best Flowchart Templates for Microsoft OfficeDon't have the extra time to build a flowchart from scratch in Microsoft Office? Use these flowchart templates instead!Read More and customize it to your needs.

Want to Know More About Flowcharts?
If you want to know more about the history and etiology of flowcharts, continue reading!
What Are Flowcharts?
Frank Gilbreth, an engineer is believed to have created the first “Process Flow Charts” in 1921.
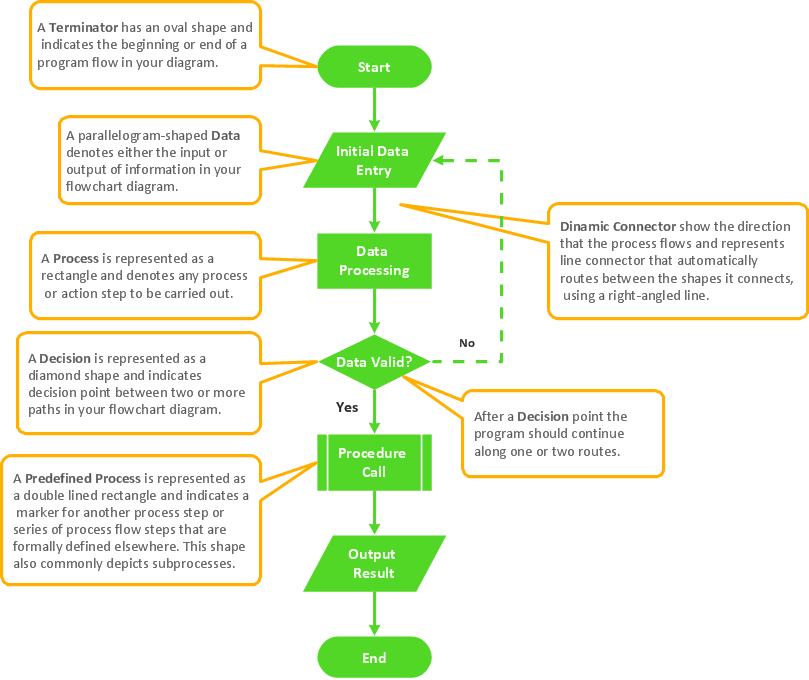
A flowchart is an easy to understand diagram of any process that uses simple graphics to represent a beginning, an end, and the different stages that follow a logical order. Each step in the process is represented by a unique symbol with a brief label of the process step. The flowchart symbols are linked together with arrows showing the direction of the process flow.
As you can see from the diagram below, each symbol is standardized for a specific process.
As standard symbols illustrate the steps, it is easy to make out how it all fits together. Flowcharts can be customized for any process-oriented tasks. That is why a large variety of flowcharts are visible—but the basics remain the same.
How to Make a Flowchart in Word? It’s Easy
The beauty of flowcharts lies in their simplicity. You can use basic symbols to map out any job and you can use flowcharts for different situations. Out there on the Web, there are nice usable ones for using copyrighted pictures. All thanks to the ease of creating flowcharts either by hand or easy to use diagramming tools.
Raptor Flowchart For Mac
Once the flowchart has been illustrated, it is easy to take a birds-eye view and understand the whole process. Just the process of drawing the flowchart can help to clear your own logic and give you insights to make it better.
To sum up:
- Examine any process.
- Communicate steps to other people involved in a process.
- Organize a process by removing redundant steps.
- Identify and troubleshoot potential problems.
- Improve a process.
A Basic Flowchart
Flowcharts come in different shapes and sizes. Here is an example of a basic flowchart which you can use to make simple decisions.
Make Your First Flowchart in Word
From the humble pen and paper to specialized applications like SmartDraw and Microsoft’s own Visio, there are many ways you can create flowcharts. You also have the option of using the LucidChart add-in from within Microsoft Word 2013, 2016, or 2019. It is available on the Microsoft Office store and is free to install but additional purchases may apply.
We spend an incredible amount of time using the Microsoft Office suite. So, it does make sense to be aware of all its powers. From basic image editing in Word to brainstorming with mindmaps, it is the Jack of many a trade.
And in case Microsoft Word doesn’t cut it for you, these Windows flowcharts toolsThe Best Free Flowchart Software for WindowsThe Best Free Flowchart Software for WindowsFlowcharts can visualize ideas and processes. Use flowchart software to streamline your life and break free from bad habits.Read More are a download away. Or if you use a Mac, did you know you could create simple flowcharts in PagesHow to Create a Simple Flowchart in Pages on MacHow to Create a Simple Flowchart in Pages on MacLike Microsoft Word, Pages on a macOS can make simple flowcharts. Let's get started on your first basic flowchart with Pages.Read More?
Adobe Flowchart For Macbook Pro
Explore more about: Flowchart, Microsoft Word, Visualizations.
Omni Graffle
Thanks for the article. I never knew Microsoft Word would be so much useful for creating a flowchart.
I found this super helpful! Thank you so much for publishing this!
Thanks for providing the insights on how to create flow charts in MS word. Really it helped a lot. Thanks again.
I am having trouble inserting the text 'YES' or 'No' on the lines. Now is that done. When I try the text tries to go to the upper left part of the page.
Your flow chart logic doesn't work. if A,B,C are 1,2,3 then it's going to print B every single time A < B.
Good guide otherwise though
Excellent tutorial! Very useful and time saving. Thank you.
HELP!!
MY BRAIN DOES NOT THINK LIKE THIS??
You really helped me make a great flow chart, but my chart moves sooooo slow. It takes well over a minute for me to type a name in and have it appear on the chart. My chart is rather large as I needed to put about 200 people into it so I don't know if that is the issue. But any tips you can give so I can get this thing moving quicker would be helpful.
I got really tripped up by the 'Drawing Canvas'.
Let me suggest that instead of saying 'Use Drawing Canvas' , the instructions should beCreate a drawing canvas using 'InsertShapesNew Drawing Canvas'.
The author clearly knows this, but it was not obvious to me that you can create a bunch of symbols that CANNOT be connected unless they are on the same canvas. The instructions sort of imply that but perhaps the point isn't as clear as it could be.
I never did figure out if an individual symbol has a canvas behind it as suggested by the author.
Appreciate the instructions. And yes the logic is wrong in two places but I guess that was not the point.
Is there a way to import/convert a .vsd into the word flowchart equivalent?
Is there a tool that can import .vsd into the Microsoft Word flowchart equivalent such that the .vsd is converted and can be edited in Microsoft word?
Thanks for the tip.
I am not experienced in this field but I found draw.io to be very professional, way better than word for that matter, and it's totally free. lucidchart seems to serve the same purpose in the same level of professionality but is relatively expensive.the correct spelling of the flowchart creator's name is Frank Gilbreth. He had 12 children and one wrote the family history: Cheaper by the Dozen. It is a very funny book and an enjoyable escape from flow charts.
My gosh this thing hard.....
stick with it! There's nothing you can't achieve with a little hard work!
Hi! I have word 2010 at work and most of these tips work in that. However I noticed that if the lines in the flowchart were labelled with text boxes then word 2010 would not select the text boxes via drag over on a drawing pane, so it was very hard to move all the lines and text boxes at once. My solution was to use rectangles with no line and no fill to contain the text labels instead of text boxes.
The logic of this flowchart is wrong. You have the same action (Print B) regardless of the answer to the decision 'Is B>C?' This should be If Y, print B, else print C
Agreed that it's flawed, but it's also missing a whole 3rd step... If you first decide that A>B, then decide that C>A, there should be another decision point to compare B & C before a final decision is made. Same for the other initial path where B>A.
I think the point was to just show the pretty picture, not actually define a proper process. :)
If A>B and C>A, then C will always be >B. Transitive property.
Thank you. Very helpful!
I genuinely dont use Ms word alot. And from couple of days i was looking for Smart Arts on the web that create flow charts in seconds. But after viewing this tutorial i created some awesome flow charts for my blog.
http://codeforwin.blogspot.in/
Thanks for making it so simple to understand.Using a proper process flowchart software is the way to draw diagrams. And visio is not affordable, an alternative like http://creately.com would help a lot.
I have been searching for a feature like this but no one has it. Smart Draw liked the idea and said they would put it in the other ideas for next revision. I´ll keep looking.
Yes. I think it will make the process feel more 'cognitive'. The closest we can do now is just highlight with different colors. That's static.
I was looking for a way to place the cursor over a shape in a flow chart or org chart and have all the arrows or connectors that come to or go from that shape to be highlighted or brightened. The idea is so you can see the other shapes that influence the current one. Move the cursor over another shape and see what influences it. Just my idea.
That's really interesting. I don't think there's a feature like that in dedicated flowchart and mindmapping apps as well. Is there? Have to check.
How do I get multi-page flow charts? I could press enter many, many times at the start of this and make a bunch of pages, but there should be a better way. I've put together the first page and if I hit Enter my flow chart moves down one return on the page and if I hit CTNL+Enter, it puts a page ahead of my symbols.
If you would like to make flowcharts that you can run, check out Describio.com. You can ask the user questions and use their answers to control the decisions. Also, if you know how to code, you can program the decisions in JavaScript.
Thank you so much! This was great for Word 2010 too!
Yes. Pretty much same across the versions :)
How do you get those YES and NO labels next to the line. Is there a way to attach them so they move with the line?
Yes. You can group them. You can move any object by an infinitesimal distance by using the CTRL+arrow keys.
Went through a few sites, but this is what I exactly needed. Thank you.
Glad you found it useful. And thanks.
For programming, I've recently done some work with a program called RAPTOR raptor.martincarlisle.com
It's pretty neat. Haven't used it a whole lot, but it takes a little to learn how to use it.
Didn't know about this in much detail. Your page is nice for getting the gist of what's it all about. Having a portable version surely helps. Thanks for the info.
LibreOffice flowchart tutorial at: https://help.libreoffice.org/Impress/Creating_a_Flowchart
Thanks for the link. Bookmarked for future reference.
Isn't there a mistake on the left hand side of the flow chart? You can't get the same answer whether B>C or B<C.
If C is printed, then what happens? ;-)
...and if A>B is false, then B will print regardless of whether it is larger than C or not.
I prefer Dia Diagram Editor. It is free and runs on Windows, Mac OS X and Linux. Dia supports more than 30 different diagram types like flowcharts, network diagrams, database models, Etc.
There's a plugin that opens Visio files in LibreOffice, which I've used to convert to open files. Between that, Dia, Inkscape, Gimp, and a few open source schematic diagram editors, I've been Microsoft-free for several years.
In the past, I have used Visio for this kind of work, which includes the ability to have customized shape palettes for different types/styles of diagrams. With my current employer, we just use PowerPoint.
@ Saikat,
Thanks for a very interesting article. Do you know if this also works in Word 2010?Hi Yuri,
Yes, it will work the same in Word 2010. Even in 2007, though one or two steps (like adding text to the shapes) could be slightly different in 2007 from what I remember.
To be honest I rarely use Word at work. I use PowerPoint to making flow charts and anything else visual at work. Word is for drafting letters (I know you can do a lot more with it than that) but PowerPoint is presentation software and lends itself better for most of my work.
PowerPoint is definitely one of the go to tools, and then again, you can animate a part of a flowchart as well if you are giving a presentation. The steps are nearly the same across the tools.